视频已经是网站不可或缺的组成部分,它能够在短时间内为用户提供大量信息,网站上使用视频相比传统图文展示更有转化效果,视频可以延长人们在网站上停留的时间,降低跳出率并带来潜在的客户。有研究机构表明:
- 70% 的企业表示视频提高了品牌知名度
- 78% 的企业表示视频可以增加流量
- 83% 的营销人员表示视频有助于产生更多潜在客户
- 44% 的人在观看产品视频后更大可能购买该产品
据此,我们可以通过数据直观感受到视频对于网站的巨大作用,下面我们就来一起看下怎么在把握用户体验的同时实现网站的视频优化吧~
1. 什么是视频优化?
2. 网站视频优化的重要性
3. 如何进行网站视频优化?
4. 最后总结
1. 什么是视频优化?
视频优化是通过技术手段和使用策略针对网站中的视频进行优化,旨在提高网站或应用中视频内容的性能、加载速度、用户体验以及可访问性。视频优化的目标是在保持高质量视觉和音频效果的同时,最大限度地减少对带宽和资源的需求,从而提供更快的加载时间和更好的用户体验。
- 自托管视频: 压缩、减少和以其他方式优化视频内容的过程,以免导致服务器拖慢。
- 第三方视频:可以减少缓冲和页面加载时间,同时限制带宽消耗和 CPU 工作负载。
2. 网站视频优化的重要性
对于网站性能而言,速度就是一切。不管我们的网站功能多复杂、效果多炫酷,如果加载时间超过 5 秒未展现出结果,有很大一部分用户会因此流失。当我们的网站中充满了未优化的视频,则加载每个页面可能需要几秒钟的时间;从技术上讲,我们的网站正在与所有同行竞争,并且谷歌搜索排名TOP位置非常有限,必须确保最佳的用户体验,才能在谷歌搜索排名中遥遥领先。
以下是网站视频优化重要性的关键点:
① 提高用户体验:
更快的加载时间: 优化视频可以减小文件大小,加快视频加载速度,提高用户体验。用户更倾向于在等待时间短的页面上浏览,而不是等待较长时间的页面。
顺畅播放体验: 优化视频确保在各种网络条件下都能够以流畅的方式播放,避免缓冲和卡顿的问题。
响应式设计: 通过优化视频,可以更好地适应不同屏幕尺寸和设备,提供一致的用户体验。
② 降低网站加载时间:
提高页面速度: 大型视频文件可能成为网站加载速度的瓶颈。通过优化视频,可以降低整体页面的加载时间,提高整体性能。
减小带宽使用: 优化视频文件大小有助于减小对服务器和用户带宽的需求,降低数据传输成本。
③ 提高搜索引擎排名(SEO):
更好的排名因素: Google等搜索引擎考虑页面加载速度作为搜索排名的一个重要因素。通过优化视频,你可以提高网站整体性能,从而对SEO产生积极影响。
④ 适应移动设备:
移动优化: 通过优化视频以适应移动设备,可以提高移动用户视频的流畅度,减少加载时间,从而提升满意度。
减小流量使用: 移动用户可能会受到数据使用限制,因此通过减小视频大小来减小数据使用是重要的优化方向。
⑤ 降低跳失率:
减小等待时间: 加载缓慢的页面可能导致用户流失,优化视频是降低用户等待时间的一种方式。
提高页面互动性: 优化视频并确保良好的播放体验有助于提高用户与网站的互动,减少跳失率。

3. 如何进行网站视频优化?
当我们向用户提供高质量的视频内容前,可以分为三种方式,来针对不同形式的视频进行优化:
- 视频文件优化:选择视频格式和优化视频文件大小;
- 视频内容优化:优化视频添加方式和延迟加载视频;
- 第三方嵌入视频优化:优化网页以正确嵌入和加载视频。
3.1 视频文件优化:
① 视频格式选择
推荐MP4 和 WebM 两种视频格式,两者能够将高质量视频打包成小文件,目前已成为 YouTube 和 Vimeo 等视频平台的标准格式。

注:两种推荐的视频格式可以根据网站情况进行选择。
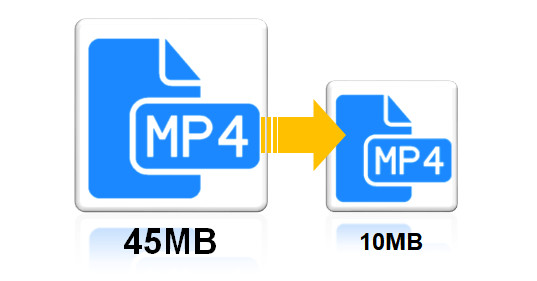
② 视频压缩处理
推荐Blazemp 和 HandBrake 等数据压缩工具,可以在减少视频文件的大小的同时,而不降低视频质量。较小的媒体文件加载速度更快,可以通过这种方式压缩所有视频的大小,来为用户节省大量时间。
在压缩过程中尽量避免牺牲视频质量,进行过渡压缩和优化。高质量的视频可以让我们的网站显得更加专业,不要为了优化压缩,从而影响用户体验。

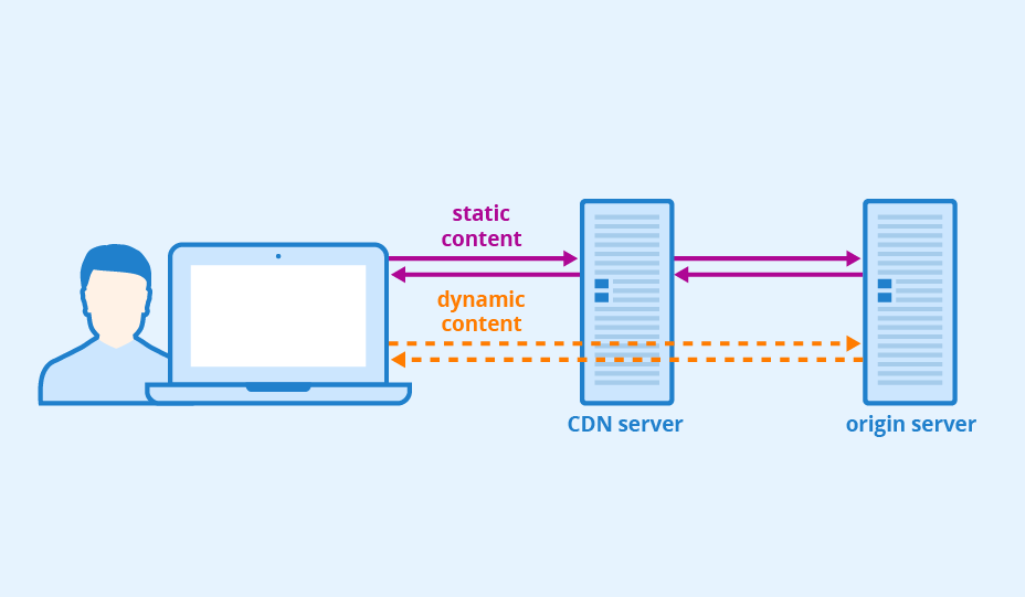
③ 使用 CDN服务
推荐:亚马逊 AWS CDN(国外)、阿里云CDN(国内)
CDN 内容交付网络是一个服务器网络,用于存储网站静态资源(图片、视频 等)。可以有效的减轻服务器的压力,还可以确保更快的内容交付,它会从离用户最近的边缘服务器提供所需资源。这对于视频等大文件至关重要。从而,减少用户等待时间,也提升了网站的整体性能。

3.2 视频内容优化:
① 指定视频宽高
在 HTML 或 CSS 中,设置定义视频的width和height,以便浏览器无需额外工作即可分配必要的带宽资源,也可以提高网页核心指标。

② 视频延迟加载
推荐WP插件:Lazy Load for Videos
当我们打开页面,对于网页中不自动播放的视频(触发点击播放),我们可以进行延迟加载,当页面加载完成后,再去加载视频等比较消耗性能的资源。



③ 移动端适配
我们网站的视频,如果只在桌面端加载,可以通过代码控制,移除移动端上的视频资源加载;
如果双端都需要加载,我们可以通过CSS来自适应,来适配不同屏幕分辨率的视频,提升视频体验效果。
3.3 第三方嵌入视频优化:
我们将 YouTube 或 Vimeo 等第三方视频嵌入添加到网站时,页面中会增加大量第三方脚本。较大的影响页面加载速度和 PageSpeed Insights 的评分降低,例如,会提示:“减少未使用的 JavaScript” 等。
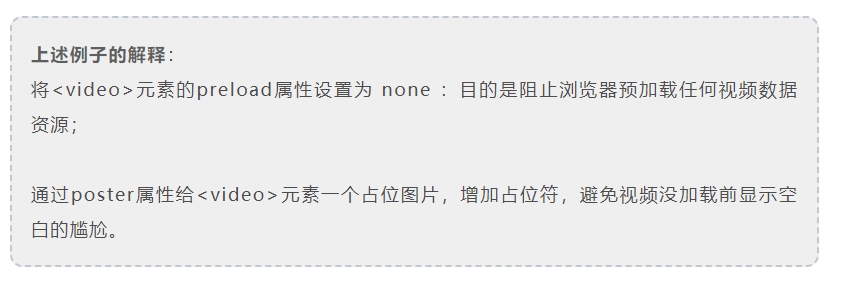
① 使用视频预览缩略图
推荐WP插件:Perfmatters
可以将 YouTube iframe 视频替换为:预览缩略图和轻量级 SVG 播放图标。在用户点击之前,不会加载 YouTube上的任何内容,包括第三方脚本和字体。

注:在用户未点击播放视频之前,视频被替换成了视频封面图片和播放按钮的组合图。
② 背景视频和轮播视频
当我们页面中有背景视频的效果时,不需要声音的情况下,可以针对背景视频,去除视频音效使用;
轮播图上有视频功能的场景,建议不要直接调用第三方视频地址,最好的办法是,网站直接上传视频(WebM、MP4)的视频资源,这样减少不必要的第三方资源依赖.
4. 最后总结:
在我们网站上使用视频进行内容展示,通常更具有表现力,但是视频表现不佳,这样会大打折扣,也会浪费资源,从而增加页面的加载成本;当我们考虑好网站要用的视频的情况下,需要针对不同类型的视频进行优化,我们可以通过使用场景和使用方式,针对网站中的视频进行调整,使其更优雅的方式进行加载,提升用户体验感的同时,不至于将网站的性能大大降低。
视频优化占网站性能优化的冰山一角,但是不可或缺。如果你想了解更多相关内容,欢迎关注“霆万科技”公众号!