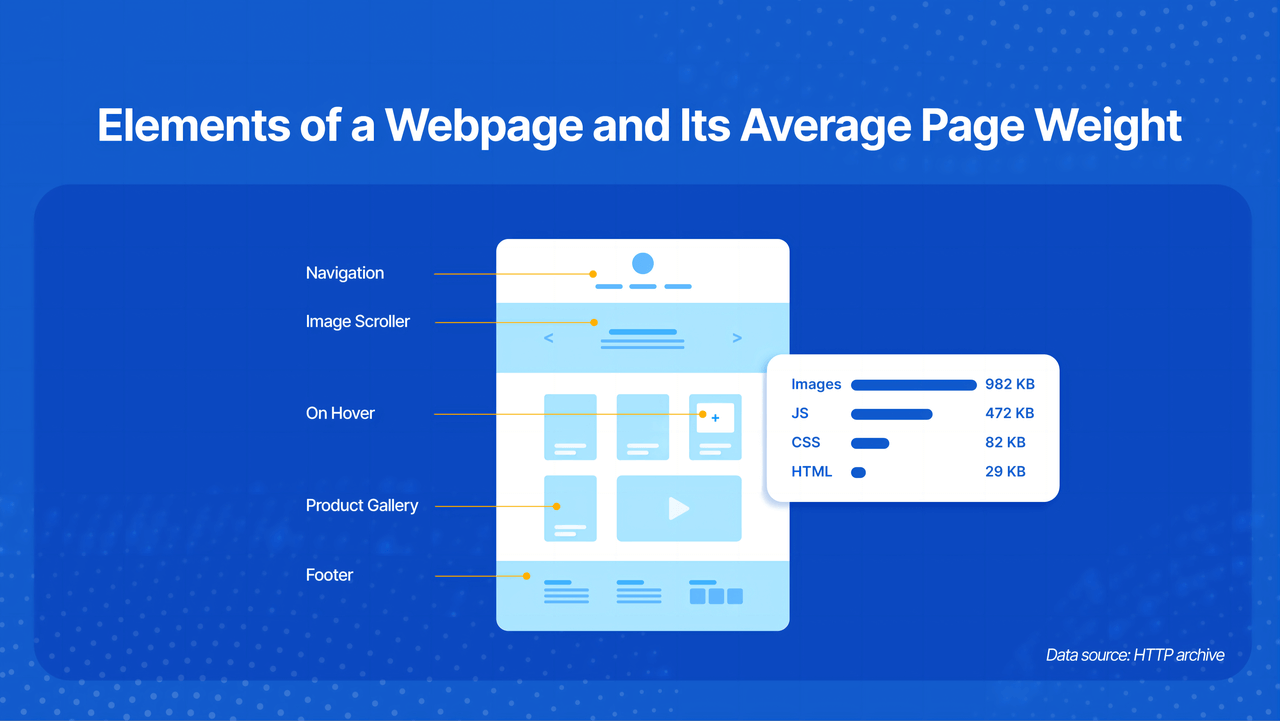
在我们的网站中,一张普通图片消耗的资源要远远大于一千个文字的大小,根据HTTP Archive 的研究数据,图片约占整个网页权重的 24%,如果图片没有优化处理,这会极大地影响页面加载速度。 有研究表明,如果页面在 3 秒内未加载,高达 40% 的用户将放弃该网站。通过分析一些网站得出:大多数HTTP 请求都是针对图片的,并且是下载量最大的图片资源,这对网站的加载速度是一个极大的挑战。
一、什么是图片优化?
图片优化是确保网站快速加载的重要组成部分。图片优化是在不降低质量的情况下缩小照片的大小。使用不同的技术和策略,可以使我们的网站运行得更好,并为用户提供流畅的观看体验。

二、图片优化的重要性
用户体验:
网站加载速度直接影响用户体验。当网页加载速度较慢时,用户跳出率显著增加。通过优化图片,减小其文件大小,可以显著提高页面加载速度,从而提升用户体验。
搜索引擎排名:
搜索引擎算法考虑网站加载速度作为排名的一个因素。加载速度较快的网站更有可能在搜索结果中获得更高的排名,这对于提高网站的可见性和流量至关重要。
移动设备优化:
移动设备上的网页加载速度更为关键,因为移动网络可能不如固定网络快速。通过优化图片,可以降低移动设备上的数据传输量,从而提高加载速度,使用户在移动设备上也能够更快速地访问网站。
带宽消耗:
大文件大小的图片会占用更多的带宽,这可能导致服务器负担增加,影响整个网站的性能。通过减小图片文件的大小,可以降低服务器和网络的负担,提高整体性能。
节省用户流量:
用户流量可能是有限的,特别是在移动网络环境中。优化图片可以减少用户下载的数据量,有助于节省用户流量,降低他们的数据费用。
多设备兼容性:
不同设备和屏幕尺寸可能需要不同分辨率的图片。通过提供适应不同设备的优化图片,可以确保在各种设备上都能够快速加载和显示。
三、如何优化网站图片?
选择适当的图片格式:
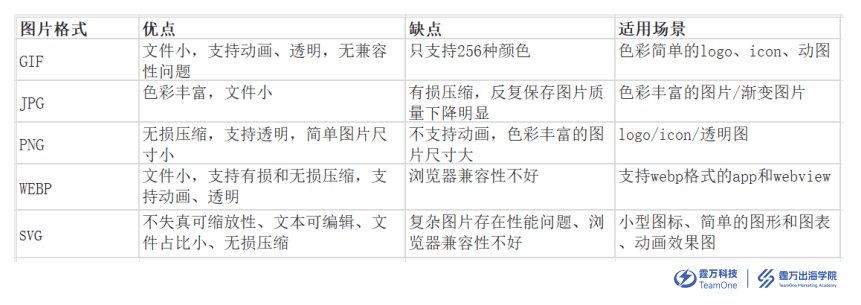
选择合适的图片格式可以显著减小图片文件的大小。常见的图片格式包括 JPEG、PNG 和 GIF。一般而言:
JPEG 用于照片或具有丰富色彩的图片。
PNG 用于图片需要透明背景的情况,以及对图片细节和质量要求较高的情况。
GIF 用于简单的动画或需要透明背景的小图标。
如下,不同格式图片对比:

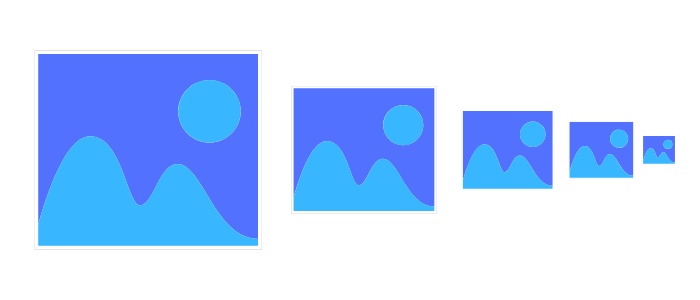
调整图片尺寸:
确保你的图片尺寸与其在网页上显示的实际尺寸相匹配。
切记不要使用大尺寸的图片,然后通过 CSS 缩小它们,这会增加页面加载时间。
使用适当的图片编辑工具(如 Photoshop、GIMP 或在线工具)来调整图片的实际尺寸。

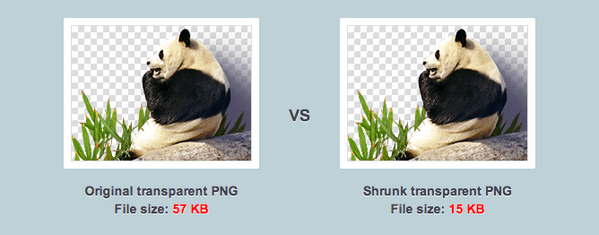
使用图片压缩工具:
使用图片压缩工具来减小图片文件的大小,而不牺牲太多质量。一些常用的图片压缩工具包括:
- TinyPNG
- JPEG-Optimizer
- ImageOptim

启用浏览器缓存:
确保服务器设置了适当的缓存头,以便浏览器可以缓存图片文件。这样,当用户再次访问页面时,浏览器可以从本地缓存加载图片,而不必重新下载。
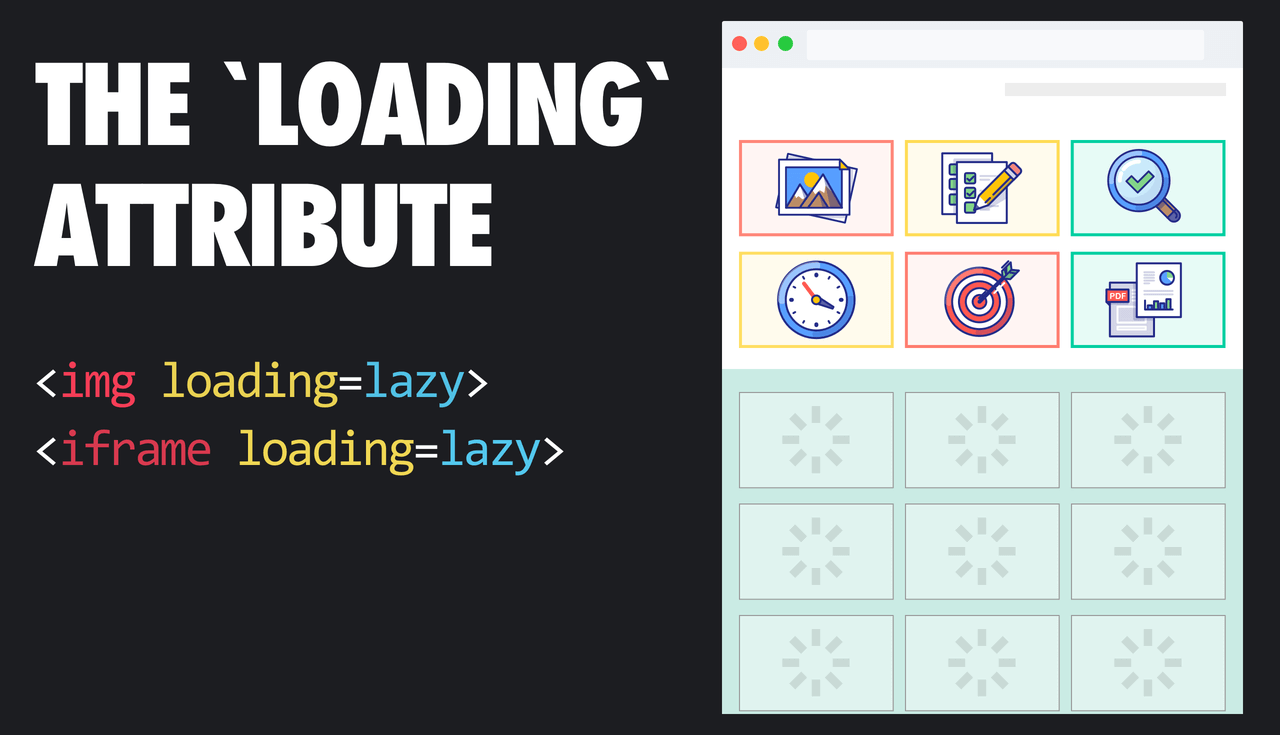
使用图片懒加载:
对于较长的页面,可以使用图片懒加载技术,仅在图片进入用户的视口时加载它们。这可以减小初始页面加载时间。

使用 CSS Sprites:
CSS Sprites 是一种将多个小图标或图片合并成一个图片文件,通过 CSS 背景图定位来显示特定部分的方式。这减少HTTP请求,并有助于减少页面加载时间,因为只需要下载一个图片文件而不是多个。
以下是 CSS Sprites 的简单实现代码示例:

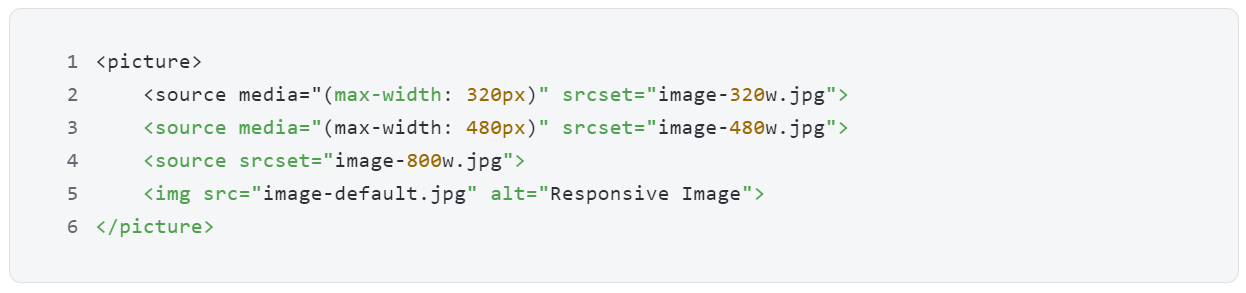
使用响应式图片:
对于移动设备用户,提供适应不同屏幕尺寸的图片版本。使用 srcset 属性或

延迟加载或异步加载图片:
对于不是立即需要加载的图片,可以使用延迟加载或异步加载的技术。这对于一些非关键性的图片(如底部的图片)可能会有帮助。
四、总结
近年来,性能优化方面将会有很多技术突破,例如:HTTP/2,新的图片格式,例如:webp、AVIF等;还可以使用 javascript 脚本工具优化,例如:懒加载、延迟加载,只允许首先加载首屏上的图片,用户交互以后再继续加载; 对于包含许多图片的页面,延迟加载可以极大的缩短页面加载时间;我们可以为不同设备添加不同尺寸大小的图片,而不是为不同设备提供一种标准尺寸。图片优化只是网络性能的冰山一角,但它是一个重要的起点。
以上就是本期的所有内容,如果你对此有不一样的看法,欢迎在评论区留言,或者扫描下方二维码添加客服“霆小万”获取交流群入群邀请,我们一起来探讨!

以上内容由霆万科技/霆万出海学院原创/转载,请勿私自转载,以免侵权!如需转载,请扫码添加客服,获得授权并注明来源。