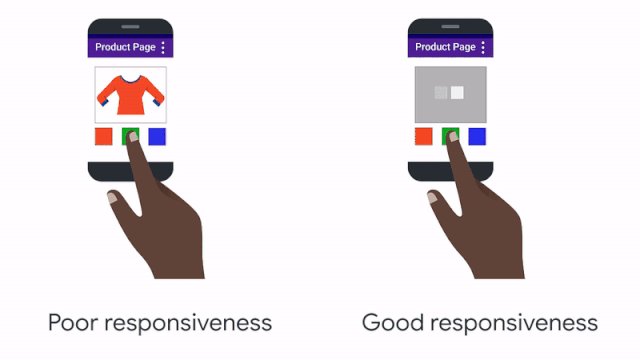
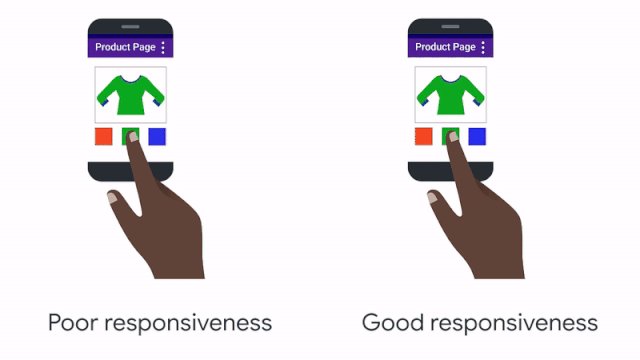
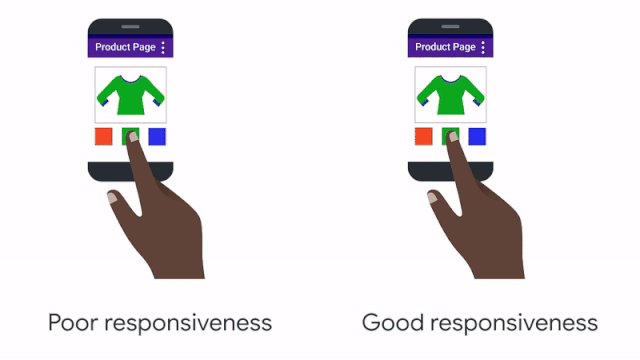
Next Paint的交互(INP)是Google新推出的用于衡量网页响应能力的性能指标之一。主要用于衡量页面响应用户交互的速度。
INP观察用户与页面进行的所有交互的延迟,然后生成报告。每次用户单击按钮或点击屏幕时,网站页面都应该准备好快速响应,以获得最佳的页面体验,从而在Google未来算法更改中获得比较好的SEO排名。
目录
1. 什么是下一次绘制的交互?
2. INP和FID的区别?
3. 如何衡量页面上的INP?
4. 什么是良好的INP评分?
5. 如何改进Next Paint的交互?
6. 总结
1. 什么是下一次绘制的交互?
INP:是Interaction to Next Paint的简写,中文名称是下一次绘制的交互。它是一种网站性能度量指标,用于衡量用户界面的响应性,即用户访问页面的整个过程发生页面交互的延迟来评估页面对用户交互的整体响应能力。最终的INP值是观察到的最长相互作用,忽略异常值。
从这个意义上说,INP开始衡量绘制能力与绘制动作的整个持续时间。
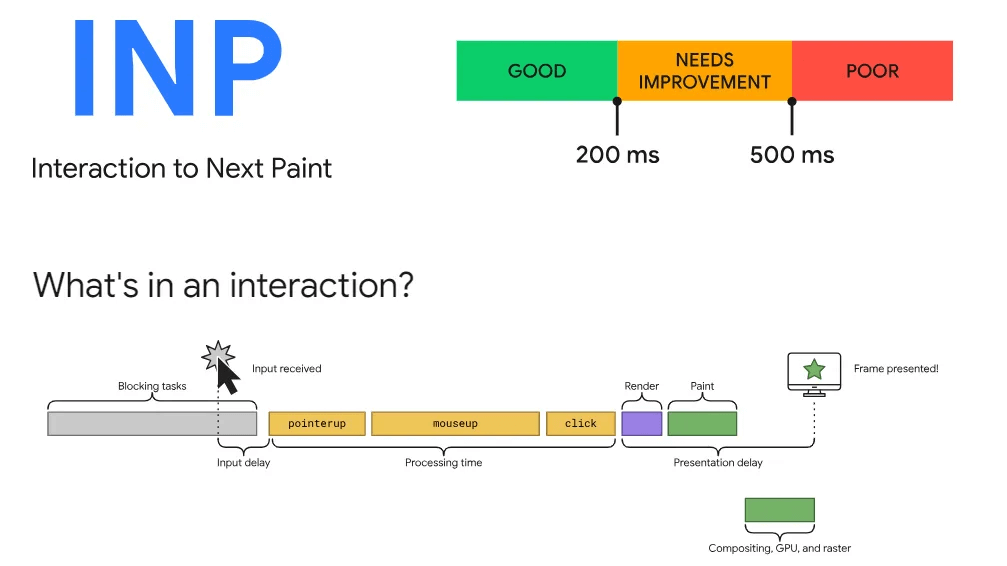
INP延迟由三个部分组成:
- 输入延迟:后台正在进行的任何阻止事件处理程序运行的任务
- 处理时间:执行相关事件处理程序代码所需的时间
- 呈现延迟:进程完成和浏览器渲染下一帧之间的时间

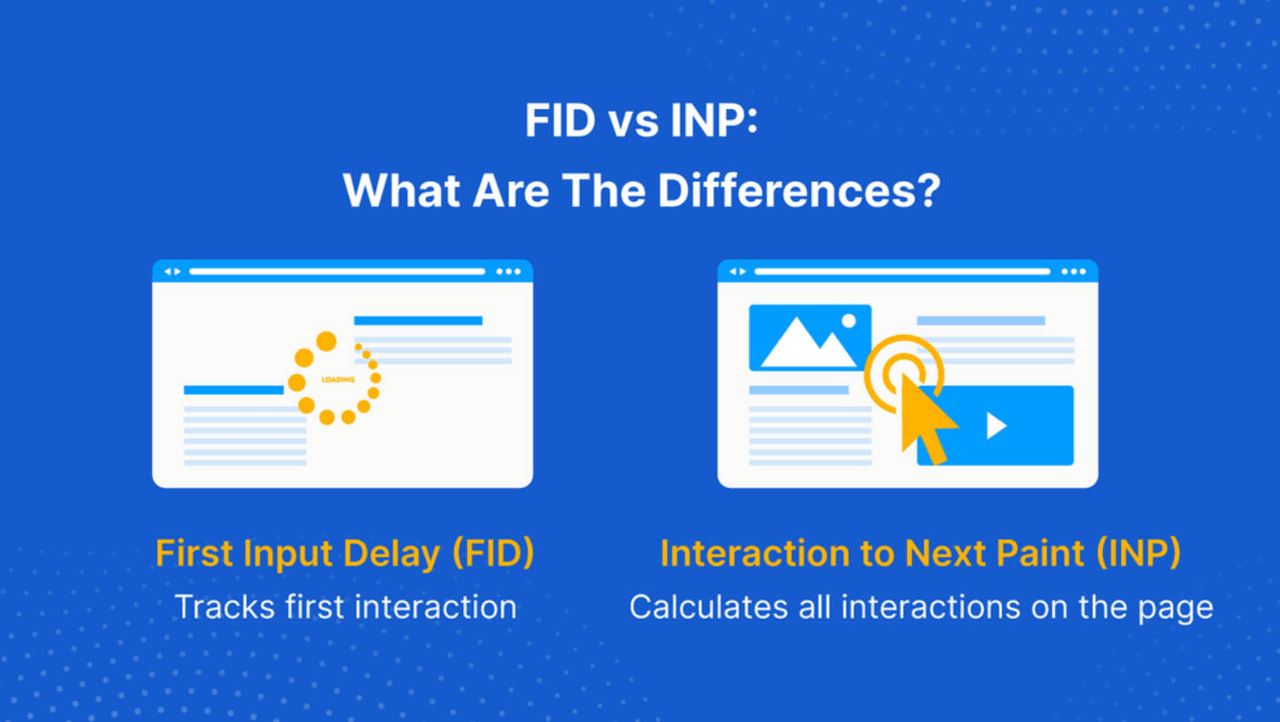
2. INP和FID的区别?
首次输入延迟(FID)仅测量页面上的第一次交互,而INP测量整个会话中的所有交互。由于INP分数基于更多的互动,因此它更能代表访问者对你网站的实际体验。
因此,尚未正式取代FID(将于2024年3月取代),也应该立即进行整改优化。如果一个页面有很多事件或交互,Google将测量页面中最长的交互延迟(取98%,忽略异常值)。 这与首次输入延迟(FID)形成鲜明对比。

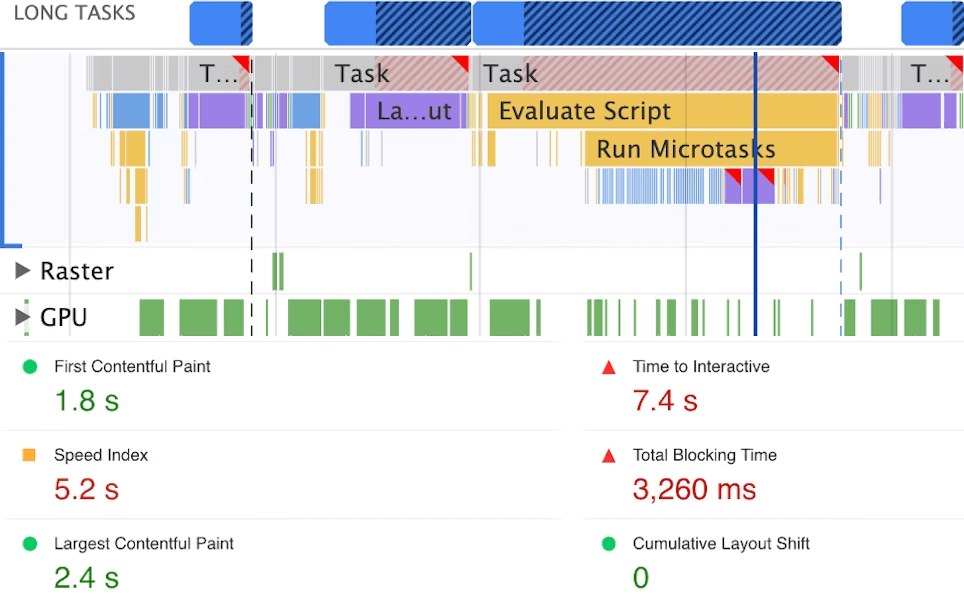
3. 如何衡量页面上的INP?
使用Google Chrome用户体验报告(CrUX)中的数据来检查网页的INP测量值。该数据集基于在Chrome浏览器上与你的网站进行交互的真实用户。
尽管仅从Chrome会话中提取并不理想,但这是目前可用于INP的最佳数据集。输入要测试的页面或域的URL,单击 Enter,然后向下滚动到正确的指标。
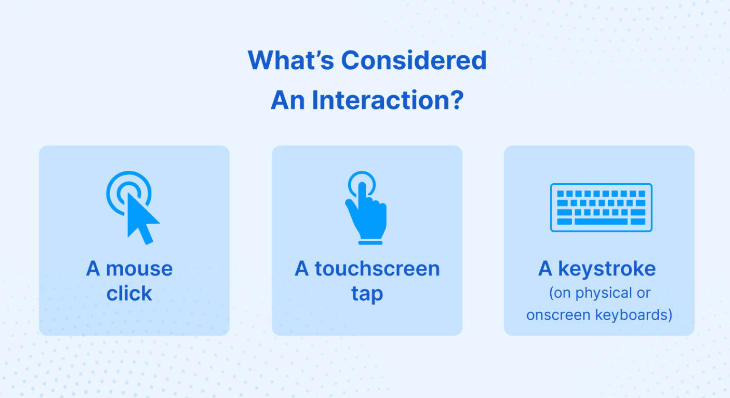
INP衡量的用户操作行为:
- 点击鼠标。
- 点击带有触摸屏的设备。
- 按物理键盘或屏幕键盘上的键。
注:悬停和滚动操作不算在内。

4. 什么是良好的INP评分?
根据Google官方公布,良好的INP分数应小于200毫秒。好的是200到500毫秒之间。任何超过500毫秒的事件都应作为严重的Web性能问题,需要进行优化解决。
需要注意的是,访问者的设备和网络连接会影响INP。网站和用户设备以及网络连接速度缓慢,INP评分也不会太高。
INP的评分标准:
- 良好:低于200毫秒
- 需要改进:200 - 500毫秒
- 较差:500毫秒以上

5. 如何改进Next Paint的交互?
为了在你的网站上获得最佳的INP,需要针对页面进行优化,以尽可能快地响应用户交互。

5.1 提高主线程可用性
浏览器的主线程是浏览器进程中的一个关键部分。主线程负责下载资源、绘制页面和处理用户输入。
如果主线程正忙于执行大型任务,则它无法执行其他任何操作,包括对访问者的输入做出反应。这样会对INP产生影响,可以在以下方面进行优化:
① 分割大型任务:
当超过50毫秒才能完成的任务应该使用Webpack、 ESBuild、 Rollup或Parcel等工具进行分割 。这样,主线程的可用性就会有更多的中断,可以处理用户输入。
② 避免抖动:
通常指的是页面加载和交互过程中出现的不流畅、抖动或闪烁等问题,这可能会影响用户的体验。优化页面布局和样式和JavaScript脚本。
③ 延迟加载非关键任务:
延迟加载指定的文件,直到主线程空闲。为了获得最佳结果,仅延迟加载非关键且位于首屏以下的文件,这样对于访问者来说不会有明显的差异。
④ 减少JavaScript和第三方脚本:
INP的最大障碍之一是浏览器需要加载的内容太多。主线程要做的事情越多,保持快速交互就越困难。通过删除或优化JavaScript和第三方脚本来提高你的INP。
5.2 减少用户输入延迟
- 最大限度地减少主线程上可能延迟浏览器响应用户输入的长任务。
- 删除未使用的代码,或推迟非必要的代码。
- 最大限度地减少网站上插件的使用,以减少页面加载期间不必要的加载。
5.3 优化处理时间
- 最小化 CSS 动画。
- 避免使用第三方字体。
- 向用户显示正在加载或正在进行的元素,让用户知道处理正在进行。
5.4 最小化呈现延迟
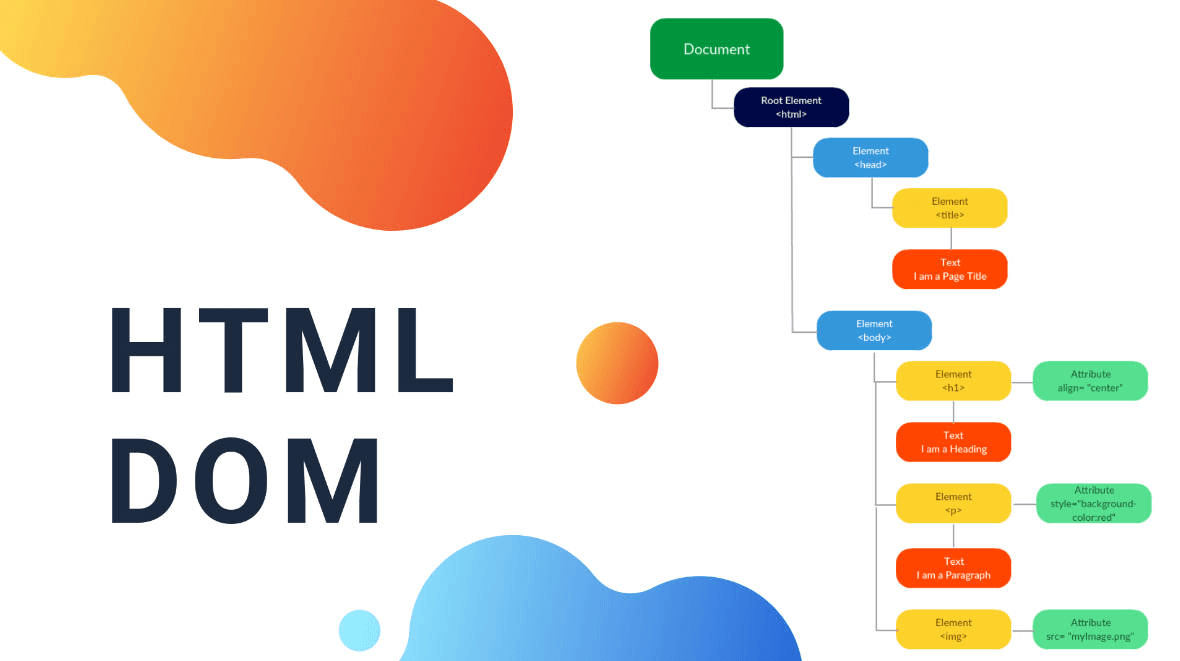
- 优化您的网页,并减小DOM大小。DOM或文档对象模型是一种树状结构,是网页上所有元素的层次结构。
- 更大的DOM意味着更多的渲染工作和更长的处理时间。DOM越精简,浏览器处理和渲染它们的速度就越快。

总结
Interaction to Next Paint(INP)是一个新的Core Web Vitals指标。通过优化INP指标中的问题,努力为用户提供更流畅的体验。这对于严重依赖用户交互的网站(例如:电子商务网站、社交媒体平台和游戏网站)尤其重要。优秀的INP网站评分,可带来更好的用户体验、更高的用户参与度和更高的转化率。
如果你想了解更多相关问题,可以在评论区留言,或者扫描下方二维码添加客服“霆小万”获取交流群入群邀请,专业人士在线为你解答~